

setColor(" red", true) // change event not triggered picker. If true the change event will not be triggered parseColor(" red", " hexcss4") // return "#ff0000ff"ĪColorPicker. parseColor(" red", " hex") // return "#ff0000"ĪColorPicker. RGB to HEX Color Converter R Red G Green B Blue What does this RGB to Hex converter do It takes input in the form of values for Red, Green and Blue ranging from 0 to 255 and then converts those values to a hexadecimal string that can be used to specify color in html/css code. parseColor(" red", " hsla") // return ĪColorPicker. parseColor(" red", " hsl") // return ĪColorPicker. parseColor(" red", " rgba") // return ĪColorPicker. parseColor(" red", " rgb") // return ĪColorPicker. parseColor(" red") // return ĪColorPicker. If outFormat is a plain object, will be filled with all formats as properties.įormatted color or undefined if not recognized. Output format, one of: rgb, rgbcss, rgbcss4, rgba, rgbacss, hsl, hslcss, hslcss4, hsla, hslacss, hex, hexcss4. ParameterĪccepts color name, rgb array, hex rgb, rgb(), rgba(), hsl(), hsla() ColorHex gives information about colors including color models RGB,HEX,HSL,HSV and CMYK, user also can set hex color to get color models values. Parse color in input and return formatted value. This array has helper methods on and off to attach/detach events to all items.ĪColorPicker. HTMLElement, NodeList, jQuery object or css selector string.Īn array of ACPController. attachTo is used.Ĭreate one or more color pickers. HTMLElement, jQuery object or css selector string.

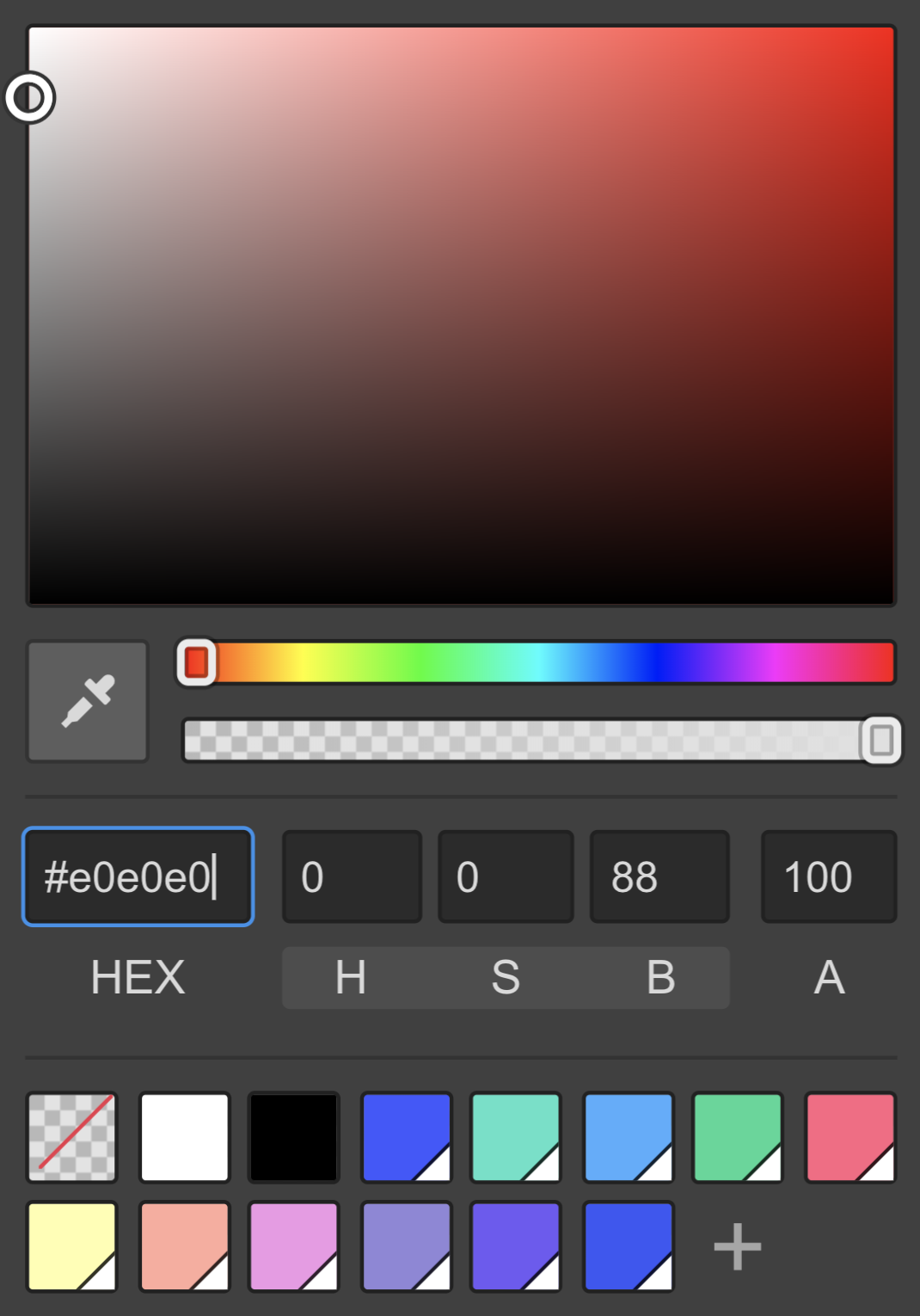
from( selector)Ĭolor removed or null if all colors are removed To attach an event use on method and off to detach it. See the Pen a-color-picker demo palette editable by Narsenico ( on CodePen. The acp-palette-editable attribute can be set to allow the user to change the palette. Set a list of colors - named color, hex rgb, rgb(), rgba(), hsl(), hsla() - pipe separated or a predefined palette (PALETTE_MATERIAL_500, PALETTE_MATERIAL_CHROME). Show a palette of colors using the acp-palette attribute. See the Pen a-color-picker demo attr by Caldi Gianfranco ( on CodePen. Attributes without value are considered true. Show or hide controls through attributes.Īcp-show-* attributes accepts yes/no/true/false values. See the Pen WJoQBm by Caldi Gianfranco ( on CodePen. The acp-color attribute is used to set the initial value. The default picker is created with HSL, RGB and HEX controls.

a-color-picker is available on jsdelivrĭefine an HTML element to contain the picker and use AColorPicker.


 0 kommentar(er)
0 kommentar(er)
